Processing is a flexible software sketchbook and language for learning how to code within the context of the visual arts. Traditionally, Processing uses the Java programming language. However, Kotlin, a modern language that runs on the JVM, can be a great alternative, bringing more features, better syntax, and functional programming capabilities.
In this guide, we’ll walk through the steps to set up a Processing project with Kotlin and Gradle, making use of a template available on GitHub.
Note: This blog post is meant for people looking how to integrate processing4 with Kotlin. Look here for a java gradle guilde.
Prerequisites:
- You should have Gradle installed on your machine.
Getting Started
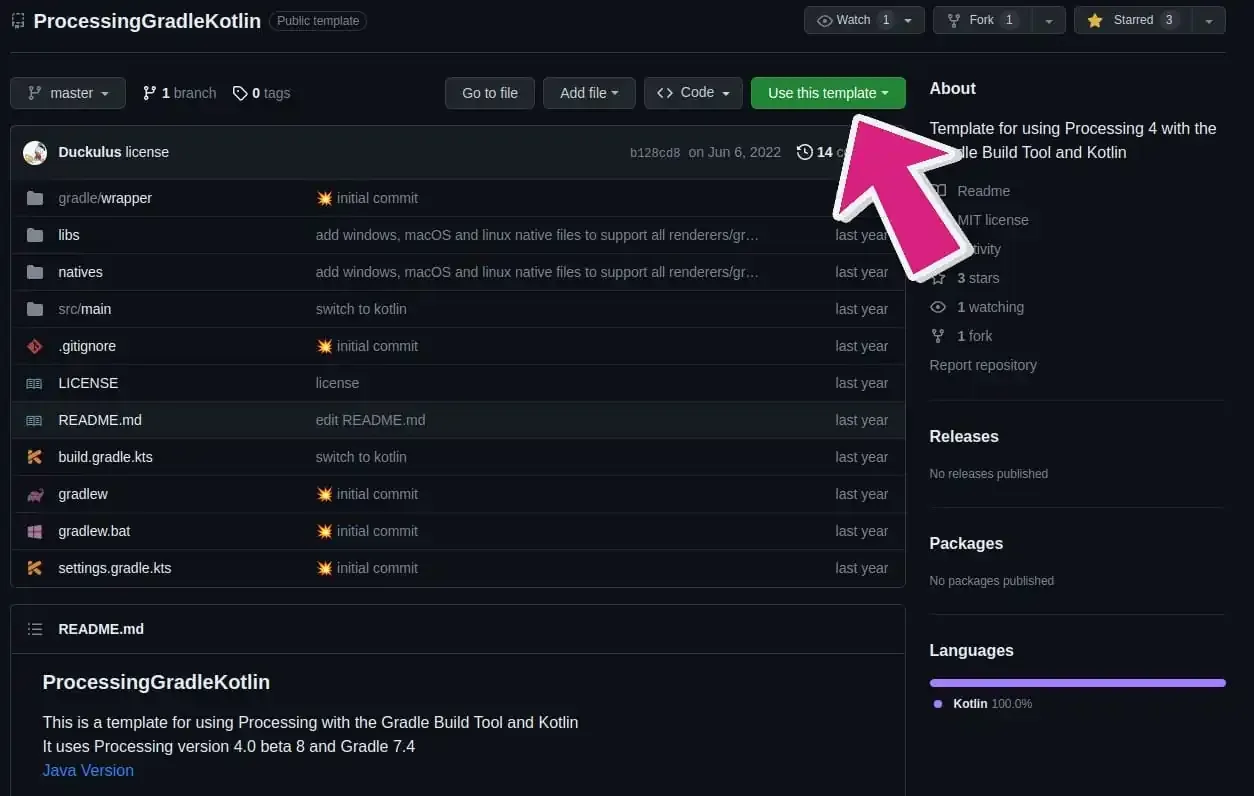
1. Cloning the Template from GitHub
First use the template and create a new repository based of the https://github.com/Duckulus/ProcessingGradleKotlin.

Clone the repository locally:
git clone https://github.com/<YOUR USERNAME>/ProcessingGradleKotlin.git
cd ProcessingGradleKotlin
Replace <YOUR USERNAME> with your GitHub username. If you have renamed the repository, make sure to update it inside the command as well.
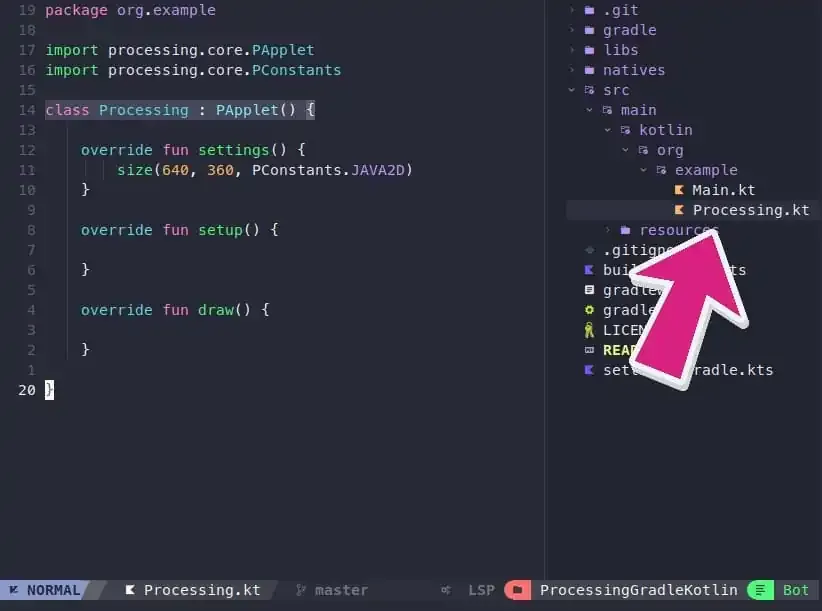
2. Editing the Sketch File
Navigate to src/main/kotlin/org/example/Processing.kt with your favorite editor. You should find the file with the following code:

Start by adding your Processing logic. For instance, to draw a moving ellipse:
package org.example
import processing.core.PApplet
import processing.core.PConstants
class Processing : PApplet() {
var x = 0f
override fun settings() {
size(800, 600, PConstants.JAVA2D)
}
override fun setup() {
background(200)
}
override fun draw() {
background(200)
fill(255f, 0f, 0f)
ellipse(x, height / 2f, 50f, 50f)
x += 5
if (x > width) x = 0f
}
}
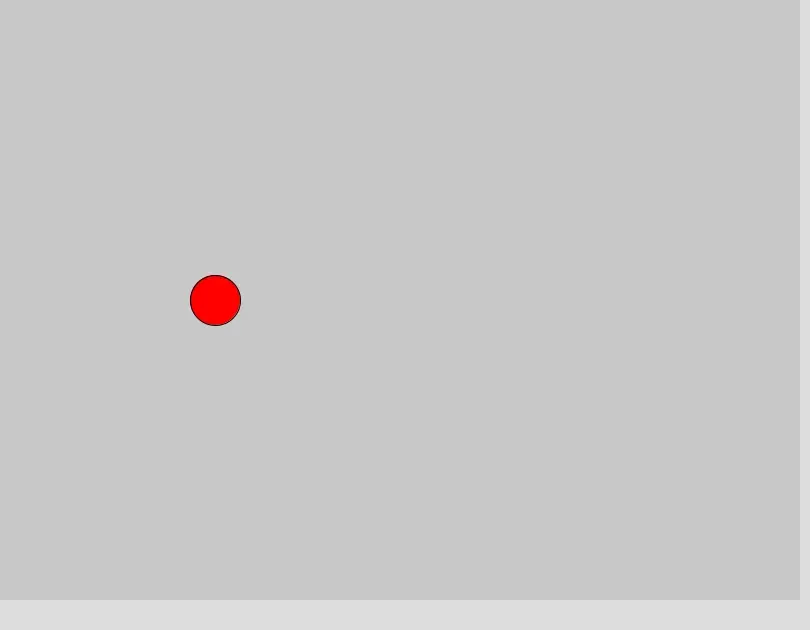
3. Running the Sketch with Gradle
After you’ve edited your sketch, it’s time to run it. Inside the root directory execute the following command.
gradle run
Gradle will compile and run the sketch. You should see a window pop up displaying the Processing canvas with your visualizations.

Conclusion
Integrating Processing with Kotlin and Gradle offers a more modern approach to creative coding. Kotlin’s concise syntax and functional programming features can enhance the coding experience, while Gradle offers robust build and dependency management.
So, why wait? Start experimenting with Kotlin and Processing today, and let your creative coding journey begin!